Dal Pixel all'animazione
- amploenry
- 2 feb 2018
- Tempo di lettura: 1 min
Oggi si è tenuto il primo della serie di laboratori organizzati con Lumen presso Casa Corsini, il cui tema è l'Arte Digitale.
In questo laboratorio abbiamo esplorato la PixelArt, che in parole povere consiste nel fare disegni in stile "vintage-retro" come le grafiche dei computer di una volta, creando immagini pixel per pixel.
Esiste un trucchetto per far capire che anche gli schermi funzionano punto per punto, cioè pixel per pixel, facile e di grande effetto da detective.
Avete mai provato ad appoggiare una piccola gocciolina d'acqua sullo schermo dello smartphone? Provate! (gocciolina eh? mica un bicchiere d'acqua ahah)
Immediatamente potrete osservare che lo schermo non è altro che una griglia fatta di punti. Se poi aguzzate un po' la vista dovreste intravedere i 3 colori che compongono ogni pixel: Rosso Verde e Blu (RGB), la loro combinazione crea qualsiasi colore, o quasi!

Immagine da https://sandranguy.wordpress.com/2013/02/24/photo-359-magnified-pixels/
Per realizzare i disegni abbiamo utilizzato un software online gratuito, per ora, che si chiama PISKEL APP
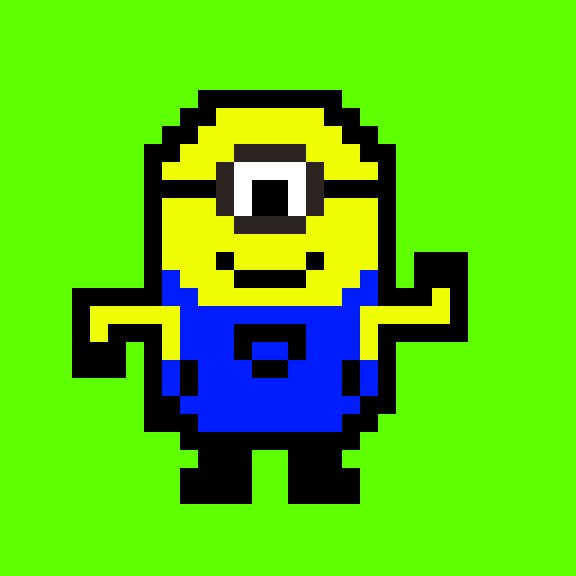
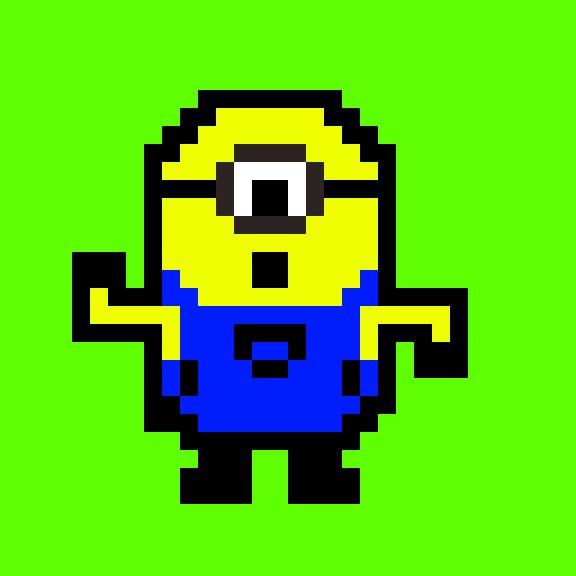
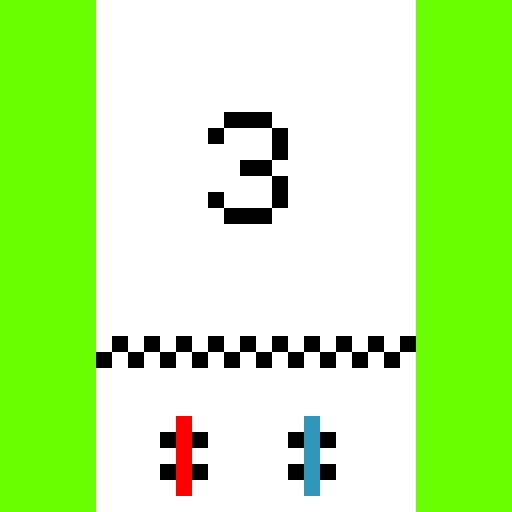
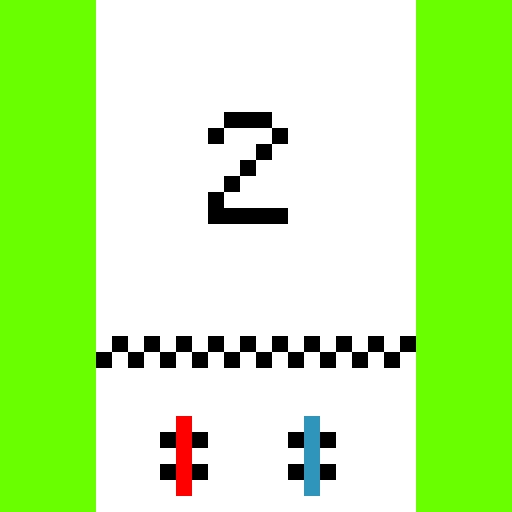
Pixel dopo pixel non solo si riesce a creare un'immagine ma immagine dopo immagine prende vita una piccola animazione che si può anche esportare come .gif animata.
Ecco quelle realizzate dai ragazzi e dalle ragazze del laboratorio di oggi: